¿No os parece que últimamente todo lo que veis, principalmente detrás de una pantalla, tiene un cierto aire retro? ¿Os suenan a algo ciertas interfaces de las apps que usáis a diario, pero no sabéis a qué? ¿Por qué vuestra abuela sabe cómo funciona un iPad?
La respuesta a esas y otras preguntas tiene un nombre, y suena un poco raro: Skeumorfismo. Según Wikipedia, dicho concepto hace referencia a "un objeto derivado que conserva las señales ornamentales de diseño para una estructura que era necesaria en el original. El skeumorfismo puede ser deliberadamente empleado para hacer al nuevo objeto lucir como algo viejo y familiar". O sea, traducido a nivel brandero, consiste en utilizar rasgos, formas y diseños antiguos (de sobra conocidos por todos) para productos, servicios o interfaces nuevos.
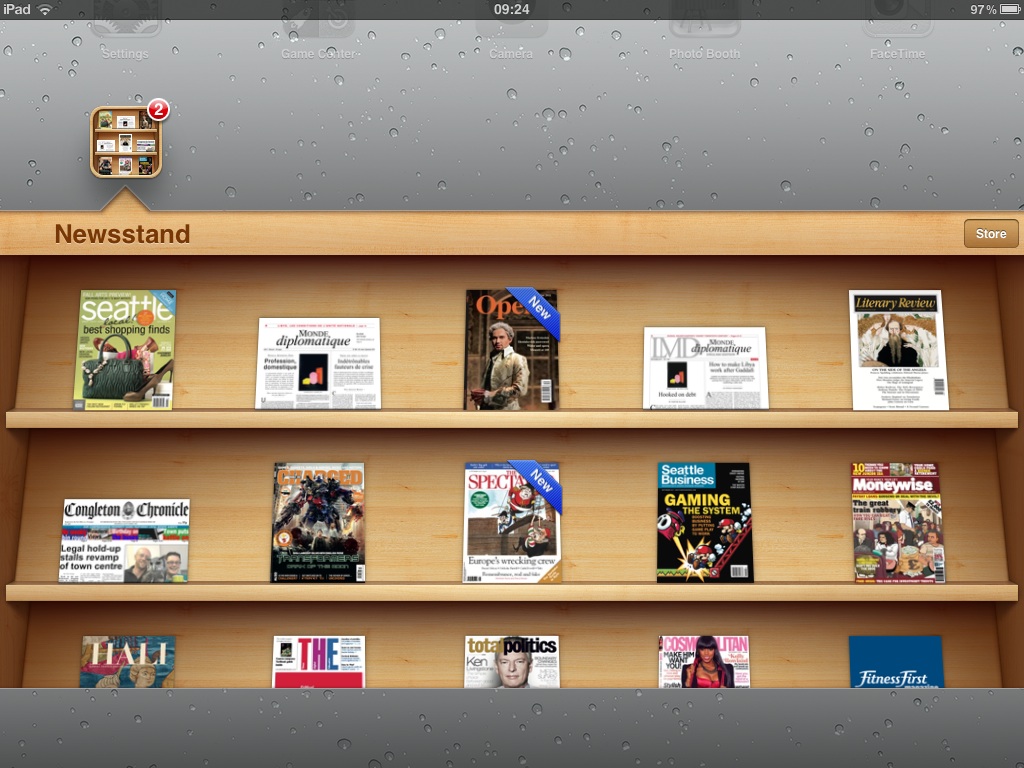
Quiosco, la app de iOS que simula un estante de revistas
Su uso es especialmente interesante a nivel de Marketing y Comunicación, especialmente cuando hablamos de nuevos lanzamientos de productos o servicios. De la misma forma que (en su época) decían que un automóvil era un coche sin caballos, luego dijimos que un DVD era como una cinta VHS pero con más capacidad; hoy día, cuando nos preguntan qué es Twitter, decimos que es como los SMS, pero de forma gratuita y abierta para una comunidad online.
Está demostrado que la mejor forma de comunicar algo nuevo es haciendo referencia a conceptos anteriores. Nuestro cerebro funciona "apilando" conceptos, unos sobre otros. De hecho, los primeros años de vida son básicos para el aprendizaje del ser humano, ya que es en ese momento cuando el cerebro construye la base de conceptos sobre los cuales irá conectando todo lo nuevo que aprenda después. En resumen, la materia gris funciona vía comparativa. Por eso el "es como" funciona tan bien a nivel de Comunicación.
La aplicación Recordatorios (iPad, iPhone y iPod touch) muestra un diseño propio de una agenda de piel
Interfaz de la aplicación Amigos (iOS)
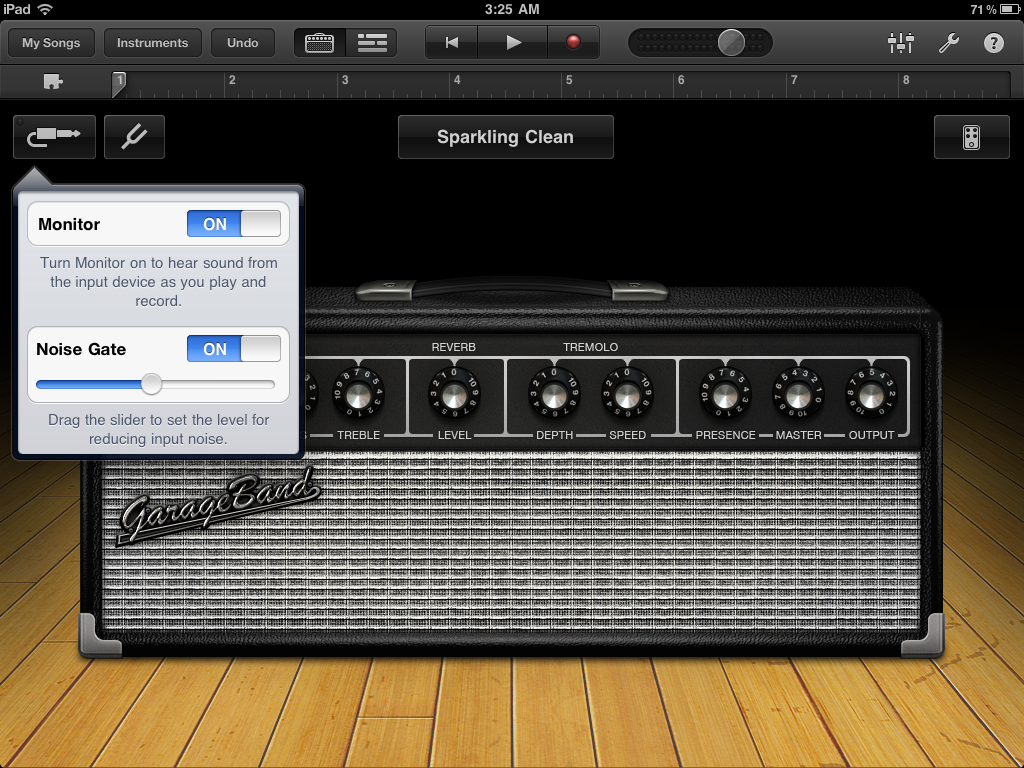
Garage Band, la app musical de Apple, con claros toques skeumórficos
A un nivel menos estratégico, puramente de diseño, existe cierto debate sobre si se está haciendo un uso excesivo del skeumorfismo en el diseño de productos e interfaces digitales. Algunos son fans incontestables de esta tendencia, mientras que otros afirman que en muchos casos no aporta valor alguno al usuario final. Os recomendamos un magnífico artículo de 25horas que ahonda en este debate.
Como podéis comprobar leyendo este artículo, Apple se corona como el rey del skeumorfismo: sus interfaces recuerdan a productos antiguos que todos hemos usado, pero incluidas en sus gadgets de última generación. Os dejamos una crítica muy buena de AppleWeblog al exagerado uso skeumórfico que da la marca de Cupertino a sus diseños. Recientemente Google modificó el look&feel de YouTube, pasando a tener ciertos toques skeumórficos. Incluso el vídeo de presentación de Google Play es claramente skeumórfico. Pero no todos están por abusar de lo retro: Microsoft prefiere optar un diseño estilo Metro, de líneas rectas, sencillas y actuales, y esa es la base de Windows 7 y lo será de Windows 8, del que ya hablamos (a nivel de Estrategia y Naming) en Out of the Blog.
La interfaz de Windows se diferencia claramente de las anteriores, optando un estilo Metro
La Bauhaus dijo en su día eso de que Form Follows Function (la forma sigue a la función), es decir, que la forma de cualquier objeto debe subordinarse a la función para la que se ha creado. Sin duda, la actual tendencia skeumórfica choca de frente con dicha afirmación. Pero quizás no choque tanto con otras escuelas de diseño, en concreto la americana, cuando se aplica con sentido común para demostrar que, a veces, Form Follows Fashion.
Actualmente, la batalla del diseño de interfaces se libra en esos dos ejes: skeumorfismo vs. metro. Y tú, ¿con cuál estás?